レスポンシブWebデザインのススメ
増加の一途のスマートフォンやタブレットデバイスですが、新しいデバイスの登場に合わせてその都度Webサイトを制作・調整していては、コストがかかることは容易に想像がつくことでしょう。
弊社ではその解決策としてレスポンシブWebデザインでのサイト制作を推奨しております。
レスポンシブWebデザインとは?
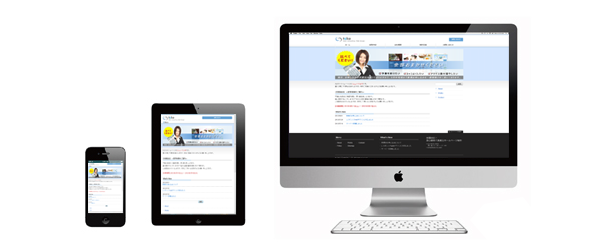
レスポンシブWebデザインとは、デバイスごとに複数のデザインを用意するのではなく、ブラウザのウインドサイズに合わせて柔軟にデザインを調整する制作手法です。
この画面をPCでご覧の方は、試しにブラウザの幅を縮小してみて下さい。幅が狭くなるにつれ見え方が変わるのがお分かりいただけると思います。

主要ブラウザに対応
デバイスやスクリーンサイズごとにページを振り分ける手法とは異なり、CSS3のメディアクエリーを利用してスタイルシートだけでウインドサイズに合わせてデザインを変更するのがその特徴です。
デバイスは、スマートフォンだけでなく、さまざまなモバイルデバイスに対応できる制作手法ですので、運用上の作業効率とコストの低さが大きな魅力です。

レスポンシブWebデザイン 価格表
htmlテンプレート×レスポンシブPlan
| プラン名 | ライト | スタンダード | アドバンス |
|---|---|---|---|
| ページ数 | 5P (トップ+4P) | 10P (トップ+9P) | 20P (トップ+19P) |
| 制作費 | 49,800円 | 88,000円 | 160,000円 |
| 詳細 ≫ | |||
WordPressテンプレート×レスポンシブPlan
| プラン名 | WP ライト | WP スタンダード | WP アドバンス |
|---|---|---|---|
| ページ数 | 5P (トップ+4P) | 10P (トップ+9P) | 20P (トップ+19P) |
| 制作費 | 49,800円 | 59,800円 | 99,800円 |
| 詳細 ≫ | |||
WordPress×レスポンシブ→まるごと載せ替えPlan
| プラン名 | 載せ替え ライト | 載せ替え スタンダード | 載せ替え アドバンス |
|---|---|---|---|
| ページ数 | 5P (トップ+4P) | 10P (トップ+9P) | 20P (トップ+19P) |
| 制作費 | 39,800円 | 49,800円 | 69,800円 |
| お客様の既存のホームページを「WordPress×レスポンシブWebデザイン」に! 詳細≫ | |||




























