
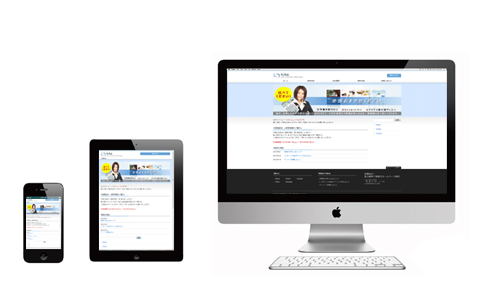
スマートフォンの普及を背景に、弊社サイトをレスポンシブwebデザインに対応しました。
レスポンシブWebデザイン(Responsive Web Design)とは
増加の一途のスマートフォンやタブレットデバイスですが、それに合わせてWeb制作に注目されている手法がレスポンシブWebデザインです。
レスポンシブWebデザインとは、デバイスごとに複数のデザインを用意するのではなく、ブラウザのウインドサイズに合わせて柔軟にデザインを調整する制作手法です。
デバイスやスクリーンサイズごとにページを振り分ける手法とは違い、CSS3のメディアクエリーを利用してスタイルシートだけでデザインを変更するのがその特徴です。
デバイスは、スマートフォンだけでなく、さまざまなモバイルデバイスに対応できる制作手法ですので、運用上の作業効率とコストの低さが大きな魅力です。
実装レイアウトを、こちらで確認することができます。
他サイトの実例では GoogleのAboutページがそうです。





























